- Непряма оцінка відвідуваності за допомогою Alexa Rank
- Як і де можна подивитися значення Alexa для сайту
- Alexa Toolbar - звідки беруться дані про відвідуваність
- Завантажуємо і встановлюємо тулбар
- Робота зі статистикою відвідувань від Алекси
- Отримуємо і встановлюємо віджет на свій сайт
- Як можна поліпшити показник Alexa Rank для свого сайту
Вітаю вас, шановні читачі блогу KtoNaNovenkogo.ru. Ну, ось добралися ми, нарешті, до заключної статті, присвяченій показниками просування сайту (пузомерку - Тиц, Пр і Алекса ).
Раніше ми досить детально розглянули всі питання, пов'язані з тим, як дізнатися і перевірити Тиц сайту , А так само дуже докладно і, як я сподіваюся, всебічно розглянули, що таке pagerank в другій за значимістю в рунеті пошукової системи Google.
Тепер прийшла черга Alexa Rank, який побічно характеризує кількість відвідувачів сайту ( тут море інформації з аналізу статистики відвідувань ).
Непряма оцінка відвідуваності за допомогою Alexa Rank
Алекса для рунета не є таким важливим, значущим і відомим показником просування ( тут читайте докладніше про просування і розкрутку сайту самостійно), як його старші побратими ТИЦ і PR, але тим не менше він враховується багатьма рекламодавцями при прийнятті рішення про розміщення або не розміщення реклами на вашому проекті.
Чому, запитаєте ви. Та тому, що Alexa, хоч і побічно, але все ж відображає загальну картину відвідуваності проекту, а для рекламодавця це часто є основним критерієм при виборі рекламного майданчика.
Такі ось справи. Волею-неволею більшості власників інтернет проектів доводиться дбати про значення цього показника і намагатися його знизити. Так, так, я не обмовився, саме знизити, тому що на відміну від інших він буде тим краще, чим менше його значення. Причому він присвоюється тільки домену другого рівня ( тут читайте, що це за домени такі і навіщо вони нам потрібні ). Для піддоменів (доменів третього рівня і вище) цей показник не розраховується. Що з цього випливає?
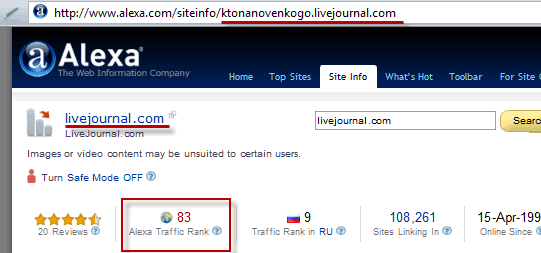
Досить неприємний факт для блогів, розташованих на безкоштовних блогохостингах. В цьому випадку у вашого блогу по любому буде доменне ім'я третього рівня, як, наприклад, у одного з моїх мініблогов на дуже популярному блогохостинг - https://ktonanovenkogo.livejournal.com/. І для того, щоб подивитися значення цієї пузомерки для нього, потрібно буде в адресному рядку браузера набрати:
https://www.alexa.com/siteinfo/ktonanovenkogo.livejournal.com
Але на сторінці статистики Alexa ми побачимо інформацію не про конкретну блозі https://ktonanovenkogo.livejournal.com/, а про все сервісі livejournal.com (домені другого рівня):

Така ось сумна новина для сайтів, розташованих на безкоштовних блогохостингах (або сайтохостінгах) або ж просто на піддоменів (доменах третього рівня вище). Через це можуть виникнути проблеми з розміщенням реклами на ваших проектах.
Тому, якщо плануєте монетизацію сайту за рахунок розміщення на ньому реклами, то вам в першу чергу слід задуматися про покупку домена другого рівня ( тут описаний процес перевірки на зайнятість і покупки домену ).
Хоча це, звичайно ж, в першу чергу відноситься до банерній рекламі , Тому що Alexa Rank навряд чи буде мати вплив на результати роботи контекстної або тізерній реклами , Розміщеної на вашому веб-проект. Але так само він може вплинути на продаж посилань в біржі ГетГудЛінкс ( тут про біржу ГГЛ читайте ).
Як і де можна подивитися значення Alexa для сайту
Фактично Alexa вибудовує всі сайти глобальної мережі інтернет в один великий список, перше місце в якому посідає найвідвідуваніший з них. А як ви думаєте, який ресурс зараз знаходиться на першому місці в цьому списку? Звичайно ж, великий і жахливий Гугл.ком. А ви думали хто? Подивитися перші п'ятсот найбільш відвідуваних ресурсів в світі можна тут , а тут наведено аналогічний список виключно по рунету.
Для того, щоб подивитися значення Alexa Rank для свого сайту вам буде досить використовувати це посилання:
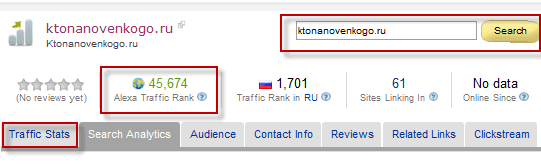
https://www.alexa.com/siteinfo/ktonanovenkogo.ru
Просто замініть в кінці посилання ktonanovenkogo.ru на своє. Хоча, можете перейти і з цієї, чи не зміненої посиланням, а вже на сторінці ввести в пошуковий рядок адресу свого проекту:

Займане вами місце в світовому рейтингу ви можете побачити вгорі сторінки, що відкрилася. Причому відображається не поточний на сьогоднішній день значення, а усереднене за три останніх місяці. Поруч зі світовим значенням буде приведено містечкове - для тієї країни, до якої належить ваше доменне ім'я (в моєму випадку наводиться для RU).
Тобто виходить, що мій блог KtoNaNovenkogo.ru займає за рівнем відвідуваності приблизно семитисячну позицію в світовому рейтингу і п'ятисоту в списку найбільш відвідуваних ресурсів рунета.
Потрапити в перші сто тисяч світового рейтингу вважається дуже почесно. Причому, як ви вже могли переконатися, крім світового існують рейтинги за окремими країнами, позиції в яких у вас можуть бути, природно, набагато вище (числове значення менше).
Добре, значить компанія Alexa здійснює підрахунок відвідуваності всіх вебсайтів в інтернеті і на підставі цих даних складає свій список-рейтинг.
Дізнатися позицію в ньому для безлічі вебсайтів можна за допомогою сервісу масової перевірки . В запропоновану на цьому сервісі форму потрібно буде ввести урли (по одному на кожному рядку) і натиснути на кнопку «Перевірити».
Alexa Toolbar - звідки беруться дані про відвідуваність
Але звідки ж Alexa черпає інформацію про відвідуваність? Адже далеко не всі власники встановлюють лічильники відвідувань, та й ті хто встановлює навряд чи якось зможуть допомогти в підрахунку, бо вже дуже складно буде збирати інформацію з десятків або навіть сотень сервісів по всьому світу. Тут явно потрібен інший спосіб збору даних. Але давайте спочатку я скажу пару слів про саму кампанії.
Як свідчить Wikipedia ( тут можна почитати що таке Вікіпедії ), Кампанія Alexa Internet є дочірньою кампанією Amazon. Організована вона була в 1996 році і займалася тим, що пропонувала користувачам безкоштовно завантажити і встановити в браузер їх тулбар (плагін, по іншому). Він давав користувачам можливість переглядати додаткову інформацію про відвідуваному ними ресурсі, а так само здійснювати з нього пошук.
Як не дивно, але Alexa Toolbar отримав досить велике поширення в інтернеті (в рунеті він, правда, до цих пір не дуже популярний) і на його основі стало можливе оцінювати відвідуваність всього інтернету.
Для цієї мети, дані про відвідані користувачами (з встановленим тулбаром) сторінках відправлялися на сервера кампанії, де зберігалися і оброблялися. Саме на основі цих даних і формується показник Rank для всіх сайтів в інтернеті.
Виходить, що дані для них збираємо ми з вами - звичайні користувачі інтернету, які встановили у себе їх плагін. Але ви можете сказати, що у вас він не встановлений і більш того, він швидше за все не буде встановлений і у більшості ваших знайомих.
Так, в рунеті Alexa Toolbar не дуже поширений, на відміну від буржунете. Але тим не менше, навіть на підставі даних, зібраних тими небагатьма плагінами, які мають місце бути на пострадянському просторі мережі, можна робити якісну оцінку відвідуваності проектів рунета.
Звичайно ж, чим більше буде встановлено тулбаров у користувачів рунету, тим точнішою буде оцінка відвідуваності російськомовного сегмента мережі, але на нема й суду нема. Доводиться задовольнятися тим, що є.
Причому, є така тенденція, що їх Toolbar в основному встановлюють вебмастера або ж люди, близькі до вебмастерінгу, а, отже, показник цієї пузомерки для ресурсу з близькою до вебмастерінгу тематикою, скоріше за все, буде вище (тобто нижче) проекту з аналогічної відвідуваністю, але тематикою далекою від вебмастерінга.
Так що, шановні початківці і вже досвідчені вебмастера, сподіваюся, що в вашому браузері вже встановлено цей плагін і переглядаючи цю сторінку мого блогу ви тим самим підвищуєте, а насправді знижуєте мені число Alexa Rank. Якщо так, то я вам щиро за це вдячний, ну, а якщо немає, то саме час буде його встановити.
Так, так, навіть просто працюючи зі своїм сайтом з-під браузера з встановленим Алекса тулбаром, ви з часом зможете істотно зменшити свій показник, особливо на перших порах становлення проекту, коли відвідуваність низька, а цей показник перевалює за кілька мільйонів (як ви пам'ятаєте , чим він менший, тим краще).
Ну, а ще краще буде, якщо ви попросите встановити цей плагін на свої браузери ще й своїх друзів, знайомих, родичів і вдячний їх регулярно заходити на ваш ресурс. Тому давайте зараз подивимося, де можна скачати Alexa Toolbar і як його встановити на свій браузер.
Завантажуємо і встановлюємо тулбар
Завантажити його можна звідси . Причому, зручніше за все буде зайти на цю сторінку з під того браузера, в який ви даний плагін плануєте встановлювати. Отже, для установки ви натискаєте на кнопку «Install Alexa Toolbar», погоджуєтеся з умовами ліцензійної угоди, а потім тиснете на кнопку «Дозволити» у верхньому правому кутку сторінки (це для Firefox, на прикладі якого я тут і робив скріншоти):
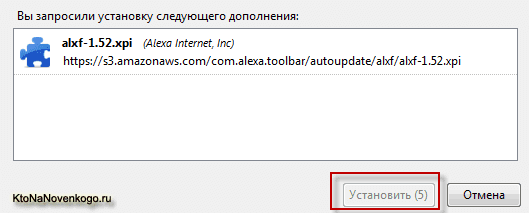
Потім ви побачите вікно з назвою розширення, яке ви плануєте встановити ( про інші корисні плагіни для Мазілу ви можете почитати тут ). У цьому вікні вам потрібно буде натиснути на кнопку «Встановити».

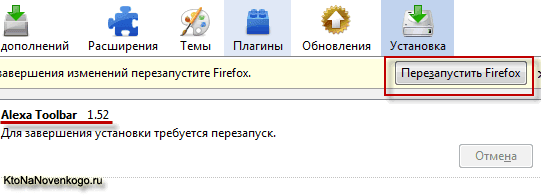
Після закінчення установки в цьому вікні з'явиться кнопка, що дозволяє перезавантажити Firefox для того, щоб активізувалося встановлене вами розширення:

Після перезапуску браузера в панелі інструментів ви побачите рядок від Alexa, де буде відображатися поточне значення цієї пузомерки для відкритої в браузері сторінки:

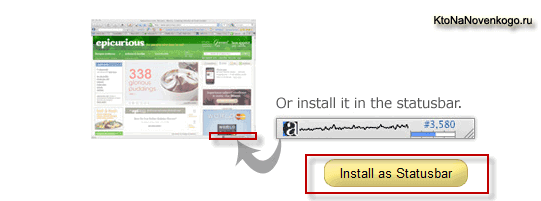
До речі, замість тулбару з тієї ж самої сторінки завантаження ви можете завантажити Statusbar, який після установки буде відображатися в правому нижньому кутку браузера:

Тепер, відвідуючи різні ресурси в інтернеті (включаючи ваш власний), ви будете робити внесок в підвищення їх показника Rank. Я, наприклад, працюю над своїм блогом виключно в Firefox, бо це однозначно оптимальний для вебмастерінга браузер. Тим самим я трохи покращують цю пузомерку для свого блогу.
Але інші ресурси я відвідую виключно за сприяння Опери, тому що звик до неї за багато років, та й швидше і спритніші вона, ніж інші браузери. Хоча, звичайно ж, Google Chrome може скласти їй серйозну конкуренцію, але до нього я поки що не звик.
Але для Опери є чудовий плагін ( тут огляд десятків кращих розширень для Opera ) під назвою SEObar , Який показує значення Alexa Rank для відвідуваних сторінок.

Натиснувши на ціфірькі Алекси на панелі плагіна SEObar, ви потрапите на сторінку зі статистикою відвідуваності для відкритої в браузері сторінки.
Робота зі статистикою відвідувань від Алекси
Тепер давайте подивимося, яку корисну інформацію ми зможемо отримати з статистики, зібраної цією системою для вашого або будь-якого іншого проекту. Отже, ще раз нагадаю, що потрапити на сторінку статистики ви можете, просто клацнувши по цифрам цієї пузомерки на панелі тулбару в вашому браузері, ну, або просто вставити такий Урл в його адресний рядок:
https://www.alexa.com/siteinfo/vash_sait.ru
В результаті ви потрапите в статистику Alexa, де буде відображено процентне співвідношення кількості відвідувачів вашого проекту від загальної кількості користувачів глобальної мережі інтернет (вкладка «Traffic Stats» - вкладка «Reach»):

На цій сторінці ж буде наведений графік зміни цього значення за останній місяць, за вчорашній день (поле «Yesterday»), а також середнє значення Reach за останні сім днів (7 day), місяць (1 month) і три місяці (3 month) .
Там же відображається динаміка зростання або падіння цього значення по відношенню до попереднього періоду розрахунку (зелена стрілка вгору або червона стрілка вниз, з процентним співвідношенням). Наприклад, для мого блогу за вчорашній день значення Reach склало 0.007 відсотка від загального числа відвідувачів інтернету. Іншими словами, мій KtoNaNovenkogo.ru відвідав кожен тисячний користувач інтернету. Вже непогано.
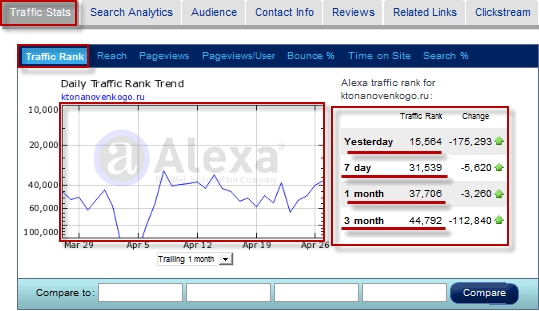
Але головним показником, який дозволяє відстежувати система Alexa, є Traffic Rank (позиція вашого проекту в рейтингу найбільш відвідуваних в інтернеті), середнє значення якого за три останніх місяці ви спостерігаєте в своєму тулбаре, або в панелі SEObar в Опері, або вгорі самої сторінки статистики у відповідному полі.

Для того, щоб подивитися графік змінити цю установку за останній місяць, а так само дізнатися величину значення Traffic Rank за вчорашній день, середнє значення за останні сім днів і останній місяць, вам потрібно буде перейти на однойменну вкладку в області «Traffic Stats».

Правда, є одне «але». Цей графік не буде показуватися для проектів, чий показник буде вище ста тисяч. Ось звідки береться ця магічна цифра 100 000, яку я згадував вище. Саме починаючи з цієї позиції в світовому рейтингу ви отримуєте доступ до всієї інформації, накопиченої на сервісі Alexa Internet.
Вкладка «Pageviews» дозволяє подивитися динаміку зміни процентного співвідношення перегляду сторінок вашого сайту по відношенню до загального перегляду сторінок в усьому інтернеті. Дуже-таки глобальний параметр. На вкладці «Time on Sitе» ви зможете дізнатися час, проведений користувачами на вашому ресурсі. Загалом, можна багато чого подивитися і дізнатися, проаналізувати і врахувати при перегляді різних вкладок. Всього не охопиш в одній статті.
До речі, дуже зручно і наочно скористатися наявними можливостями Alexa Internet для порівняння свого сайту з конкурентами. Справа в тому, що можна в додаткових полях «Compare to» під графіками вбити адреси вебсайтів ваших конкурентів (або просто опонентів), і подивитися в порівнянні ваші і їх графіки відвідуваності. Виглядати це буде, наприклад, так:

Як видно з порівняльного графіка, мій блог більш ніж в два рази поступається заданої для порівняння ресурсу за рівнем відвідуваності. Що примітно, за статистикою лічильників відвідувань програш так само становить приблизно те ж значення.
Але я ще раз підкреслюю, що підрахунок статистики відвідуваності в Alexa носить якісний характер і особливо це стосується рунета. Бо відсоток користувачів в ньому, що використовують їх тулбар, дуже малий, і, отже, оцінка носить досить відносний характер (в силу малої вибірки), що часто може взагалі не відповідати реальному стану речей. Особливо це характерно для нових проектів.
Але в той же час, при такому малому відсотку користувачів в рунеті, цю пузомерку можна накрутити самому, просто працюючи з сайтом за допомогою оглядача з встановленим тулбаром. Такий ось парадокс - виходить, що і один в полі воїн.
Отримуємо і встановлюємо віджет на свій сайт
Можна ще встановити на свій сайт віджет від Alexa Internet. Відвідувач, який перейшов на їх сервіс з цього віджету, додасть очок вашому проекту. Не дуже що, але все ж краще, ніж нічого. Отже, нам потрібно буде отримати код віджета і встановити його.
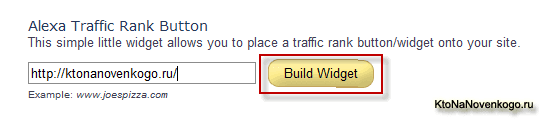
Їх можна сформувати тут . Швидше за все вам більше підійдуть або другий, або третій варіанти, бо розміщувати у себе об'ємний графік вам навряд чи захочеться. Для отримання коду для вставки введіть свій URL в поле навпроти цього віджета і натисніть на кнопку «Build Widget»:

В результаті ви потрапите на сторінку, де зможете скопіювати код:

Установку його на свій сайт можете проводити за аналогією з установкою лічильників відвідуваності, яку я докладно описав - тут і тут .
Як можна поліпшити показник Alexa Rank для свого сайту
В принципі, багато поради, які я тут хочу привести, були вже згадані в цій статті, але думаю, що варто їх ще раз підкреслити, ну, і додати щось новеньке. Отже, приступимо:
Ви можете встановити Alexa Toolbar самі і порадити його встановити своїм відвідувачам (малоймовірно, напевно, що вони відгукнуться на ваше прохання, але чим чорт не жартує). При цьому, природно, ви повинні будете регулярно заходити на свій веб-проект з під браузера, де це розширення встановлено.
З огляду на, що частка користувачів в рунеті, у яких встановлено цей тулбар, вкрай мала - навіть такий невеликий внесок (ви самі і, можливо, кілька свідомих шанувальників), може призвести до зменшення значення цієї пузомерки.
- Другим загальнодоступним варіантом покращення Алекси є установка віджета (описаного вище), переходи по якому будуть враховуватися статистикою цієї системи.
Третій варіант поліпшення потребують набагато більших зусиль ніж способи описані вище, але і збільшення Alexa Rank буде гарантованим і більш істотним. Крім того ви отримаєте можливість залучити на свій ресурс додаткових відвідувачів, які не знали про існування вашого проекту лише з тієї простої причини, що вони не знають російської мови. Напевно, ви вже й самі здогадалися, що я пропоную вам зробити англомовну версію свого сайту, яка зможе залучити трафік з буржунете, де у багатьох встановлений цей тулбар.
Цей спосіб хороший з усіх боків, як не подивитися, але, на жаль, для його реалізації буде потрібно багато часу і здібностей до мов. Хоча, звичайно ж, можна спробувати скористатися для створення англомовної версії сайту розширеннями здійснюють автоматичний переклад ( тут читайте про найкращі системи онлайн перекладачів ) Контенту вашого ресурсу на англійську і створюють сторінки з англомовною версією. Але такі розширення напевно будуть платними, а якість перекладу буде залишати бажати кращого.
Ще один спосіб може полягати в залученні на свій ресурс відвідувачів, у яких з великою часткою ймовірності буде встановлено тублар від Алекса. Якщо прибрати з розгляду користувачів буржунете і сконцентрувати свою увагу тільки на рунеті, то швидше за все він буде встановлений у тих користувачів, які знають для чого він потрібен, тобто у вебмайстрів.
Але тим не менше, навіть якщо ваш проект зовсім не перетинається з темою вебмастерінга, ви можете залучати на свій ресурс веб-майстрів хоча б з форуму технічної підтримки движка (CMS), на якому працює ваш сайт. Залишайте повідомлення на цьому форумі, вказавши в підписі адресу свого сайту, а так само можете створити тему в рубриці «зацените», яка присутня на багатьох форумах підтримки того чи іншого движка.
Удачі вам! До швидких зустрічей на страницах блогу KtoNaNovenkogo.ru
Збірки по темі
Використову для заробітку
Що з цього випливає?А як ви думаєте, який ресурс зараз знаходиться на першому місці в цьому списку?
А ви думали хто?
 Товаров:
Товаров:
